Hexo搭建博客,手把手喂饭教程
1.准备一个Github账号和一个Vercel账号(可选), 安装NodeJS及Git
一、安装NodeJS
NodeJS-Windows下载地址:https://nodejs.org/dist/v22.13.1/node-v22.13.1-x64.msi
点击下载完成的node-v22.13.1-x64.msi文件

点击Next

我这里已经安装了,新手无脑点Next最好安装好就ok了。
二、安装Git
Windows-Git下载地址:https://github.com/git-for-windows/git/releases/download/v2.47.1.windows.2/Git-2.47.1.2-64-bit.exe
国外服务器速度较慢,有条件的一直挂代理,没条件的直接等着
下载完成后点击Git-2.47.1.2-64-bit.exe
一直点击Next,直到出现进度条就OKay了
三、准备Github账号及Vercel账号
优化较差,建议挂代理(梯子)
Github注册地址:https://github.com/signup?source=login
Vercel地址:https://vercel.com/
GIthub注册过程

如图输入邮箱,自己的密码(八位)和想要的用户名,接着使用邮箱接收验证码就可以了
Vercel可选这里不演示了,过程相似
2.创造Github仓库,配置NodeJs和Git
一、创造Github仓库

点击New标志进行下一步

最后点击Create repository创造完成
二、配置NodeJS
先创造一个文件夹为放置博客文件
然后进入文件夹终端
配置永久使用国内源(代理用户可以不设置但是看网卡全局代理)
npm config set registry https://registry.npm.taobao.org
下一步进行安装Hexo
npm install -g hexo-cli
安装完成后输入hexo init 执行完再输入npm install
注:如出现OpenSSL出现错误那时没有代理,网络问题,可以找国内替代源解决
彻底安装完成进行下一步
三、配置Git(重要)
右键 -> Git Bash Here,(或者直接刚才终端输入) 设置用户名和邮箱:
1 | |
创建 SSH 密匙:
输入 ssh-keygen -t rsa -C "GitHub 邮箱",然后一路回车。
添加密匙:
进入 [C:\Users\用户名.ssh] 目录(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容。
登陆 GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。

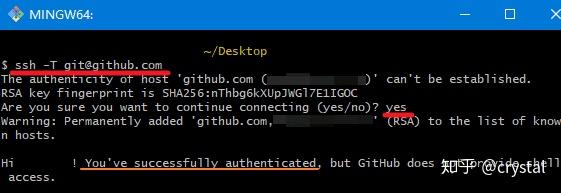
打开 Git Bash,输入 ssh -T git@github.com 出现 “Are you sure……”,输入 yes 回车确认。

显示 “Hi xxx! You’ve successfully……” 即连接成功。
3. 运行并部署 Hexo 到 GitHub Pages并尝试通过第三方平台进行自定义域名访问(进阶!)
一、运行并部署Hexo到Github Pages
输入下面命令,启动本地服务器进行预览:
1 | |
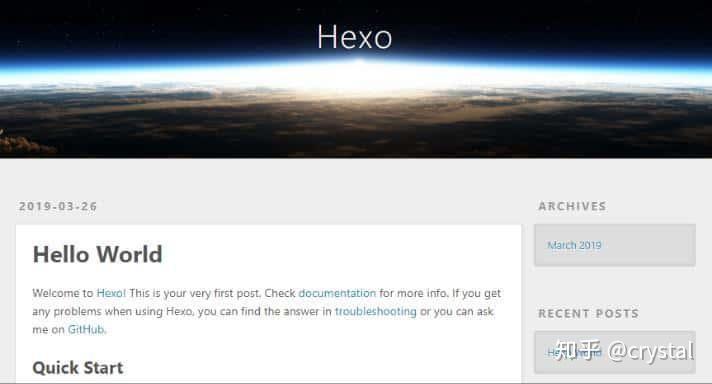
访问 http://localhost:4000,出现 Hexo 默认页面,本地博客安装成功!

**Tips:**如果出现页面加载不出来,可能是端口被占用了。Ctrl+C 关闭服务器,运行 hexo server -p 5000 更改端口号后重试。
Hexo 博客文件夹目录结构如下:

本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
首先安装 hexo-deployer-git:
1 | |
然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
1 | |
完成后运行 hexo d 将网站上传部署到 GitHub Pages。
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。
常用命令:
1 | |
二、尝试通过第三方平台进行自定义域名访问(进阶!)
访问Vercel : https://vercel.com/

下拉菜单中点击Project

选择自己的仓库

配置如此,无需改变
自定义域名原因:Vercel优化好,GIthub延迟100以上,Vercel常年延迟80且同步Fast!!!

来到域名设置界面,然后点击Add Existing添加域名,再添加相应的DNS记录
将域名绑定到你刚才托管到的Github项目就完成了
下章预告:Hexo主题大优化-全屏樱花+壁纸…….